怎样在HTML中插入Button按钮,且按钮要显示颜色
的有关信息介绍如下:首先插入内容:
<button type='button' class='btn-style'>点击</button>
css样式有两种,一种是定义一个class,命名为btn-style(此处定义为红色背景)
.btn-style{
background-color:red
}
另一种定义:直接在button标签上写内联样式,如下:
<button type='button' >点击</button>
效果如下,按钮红色背景:

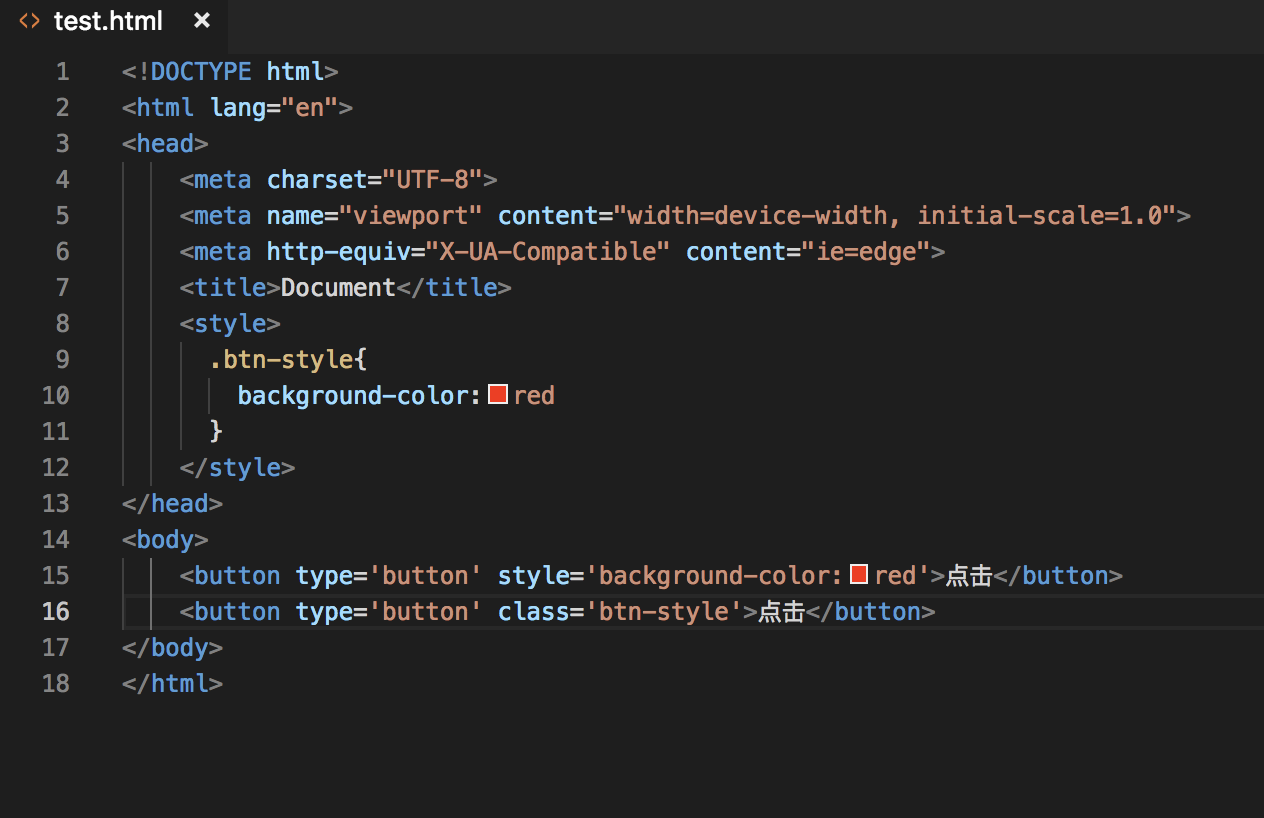
代码截图如下:

扩展资料:
1、<button> 标签定义一个按钮。在 button 元素内部,您可拍迟以放置内容,比如文本或图像。
2、同样设置按钮其他样式,比如:
边框:border:1px solid #1054ff;//表示边框为1px,实体线,颜色为#1054ff
字体颜色:color:#1054ff;//表示字体颜色为#1054ff
按钮圆角设置:border-radius:4px;//表示按钮四个角有4px的圆角高贺竖化
参考资戚大料:mdn技术文档-button标签的介绍



